10 UI Tipps um deine Design Skills auf’s nächste Level zu bringen 🚀🌱

ein Artikel von Marco Eichberg

Die Gestaltung von Benutzeroberflächen ist komplex. Bei so vielen Optionen in Bezug auf Layout, Abstände, Typografie und Farben können Designentscheidungen schwierig sein. Wenn dann noch Benutzerfreundlichkeit, Zugänglichkeit und Psychologie hinzukommen, wird es noch komplizierter.
Ein System logischer Regeln hilft Dir dabei, effizient fundierte Designentscheidungen zu treffen. Ohne ein logisches System nutzt man nur sein Bauchgefühl, um Dinge so lange zu verschieben, bis es schön aussieht. 😆
Ich bin kein Fan von starren Regeln und der einer richtigen Logik, denn Designen ist selten schwarz oder weiß. Die folgenden Ratschläge sind nicht als strenge Regeln zu betrachten, sondern als hilfreiche Richtlinien, die in den meisten Fällen gut funktionieren.
Let’s Go 👇
1. Weißraum nutzen, um zusammengehörige Elemente zu gruppieren

Die Unterteilung von Informationen in kleinere Gruppen hilft, deine Inhalte zu strukturieren und zu organisieren. Dadurch wird der Inhalt schneller und einfacher verstanden und gemerkt.
Du kannst zusammengehörige Elemente mit den folgenden Methoden gruppieren:
👉 Platziere zusammengehörige Elemente im selben Container
👉 Zusammengehörige Elemente nahe beieinander platzieren
👉 Zusammengehörige Elemente ähnlich aussehen lassen
👉 Ausrichten zusammengehöriger Elemente in einer durchgehenden Linie
Die Verwendung von Containern ist der stärkste visuelle Hinweis für die Gruppierung von Elementen, kann aber auch zu unnötiger Unordnung führen. Suche nach Möglichkeiten, andere “Gruppierungsmethoden” zu verwenden, da diese oft subtiler sind und zur Leichtigkeit des Designs beitragen können.
Insbesondere die Verwendung von Weißraum ist eine sehr effektive und einfache Methode zur Gruppierung zusammengehöriger Elemente. Du kannst auch unterschiedliche Methoden kombinieren.
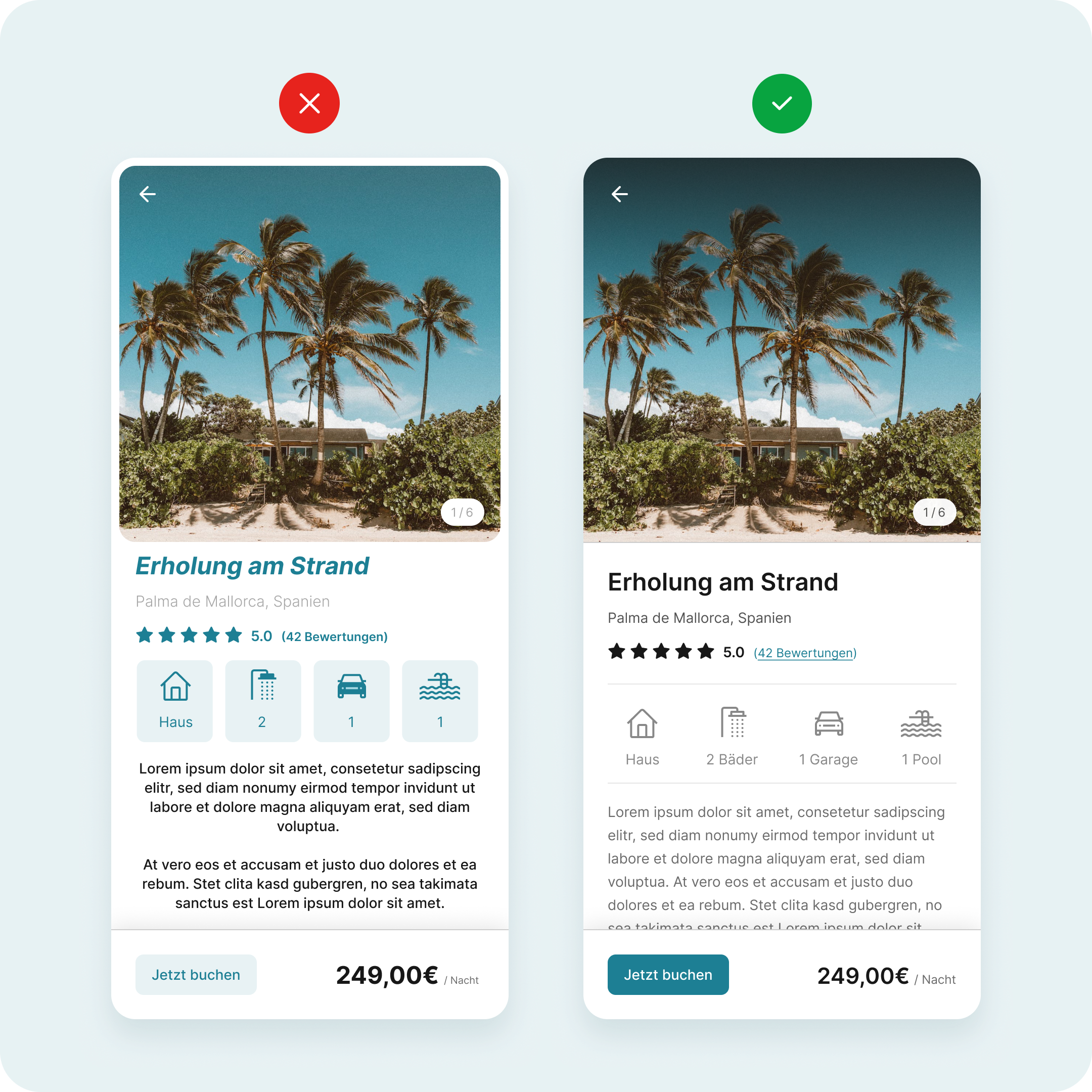
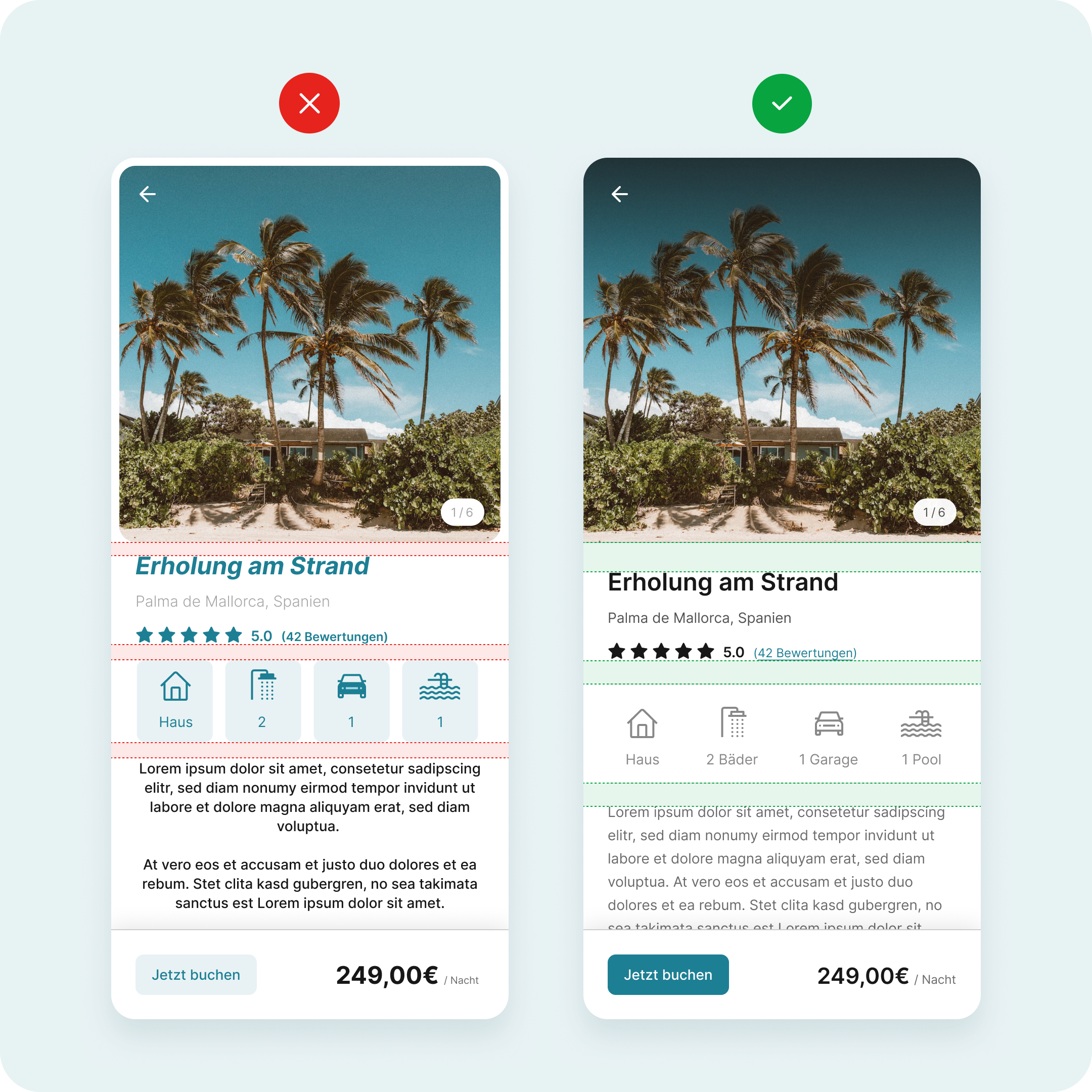
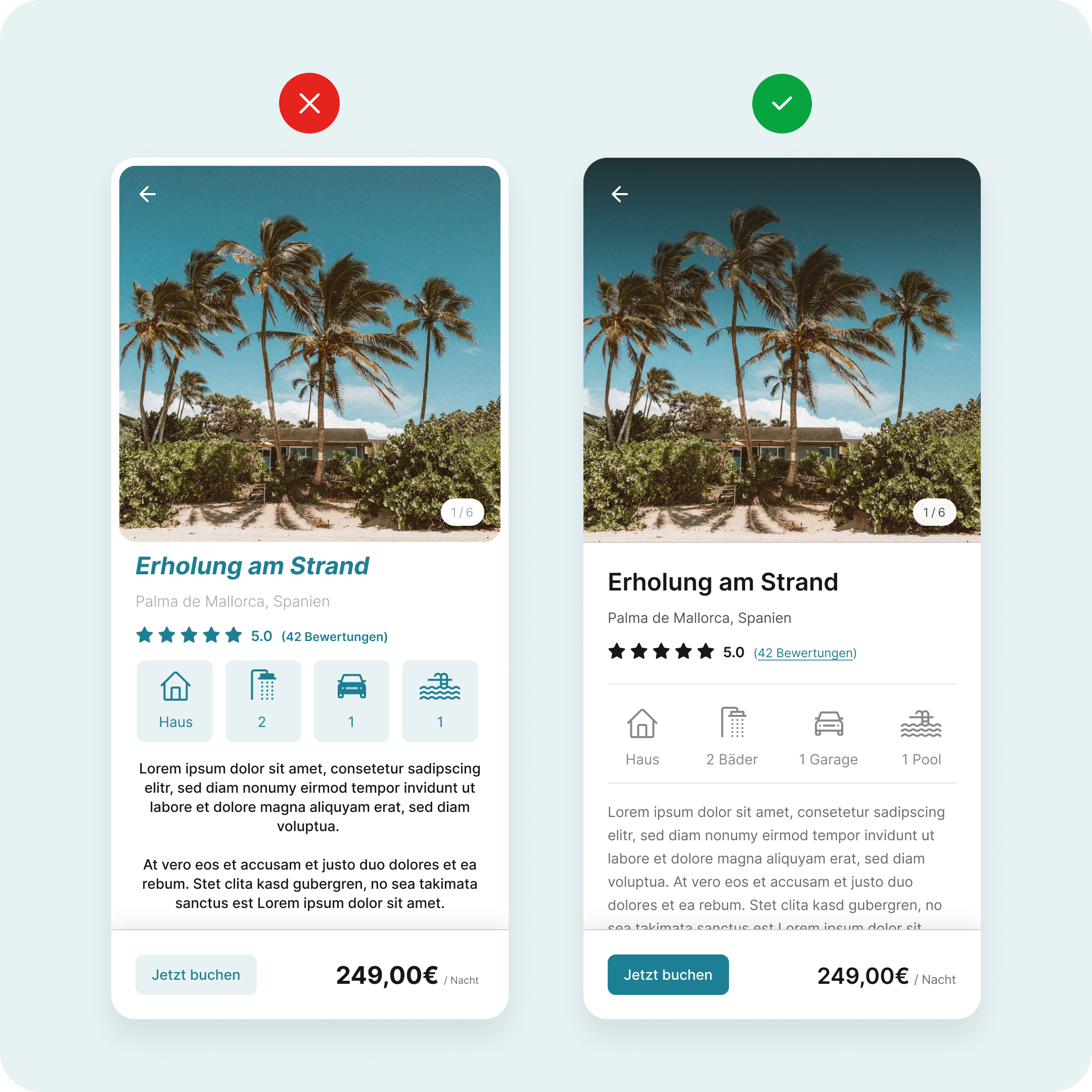
In unserem Beispiel lässt der fehlende Abstand zwischen den Inhalten das Design unübersichtlich und schwer verständlich erscheinen. Eine Vergrößerung der Abstände trägt dazu bei, den Inhalt klar zu gruppieren, so dass er übersichtlicher und leichter zu verstehen ist.
2. Konsistent sein

Konsistenz im UI-Design bedeutet, dass ähnliche Elemente in ähnlicher Weise aussehen und funktionieren. Dies sollte sowohl innerhalb deines Produkts als auch im Vergleich mit anderen etablierten Produkten der Fall sein. Diese vorhersehbare Funktionalität verbessert die Benutzerfreundlichkeit und verringert die Fehlerquote, da die Benutzer nicht ständig lernen müssen, wie etwas funktioniert.
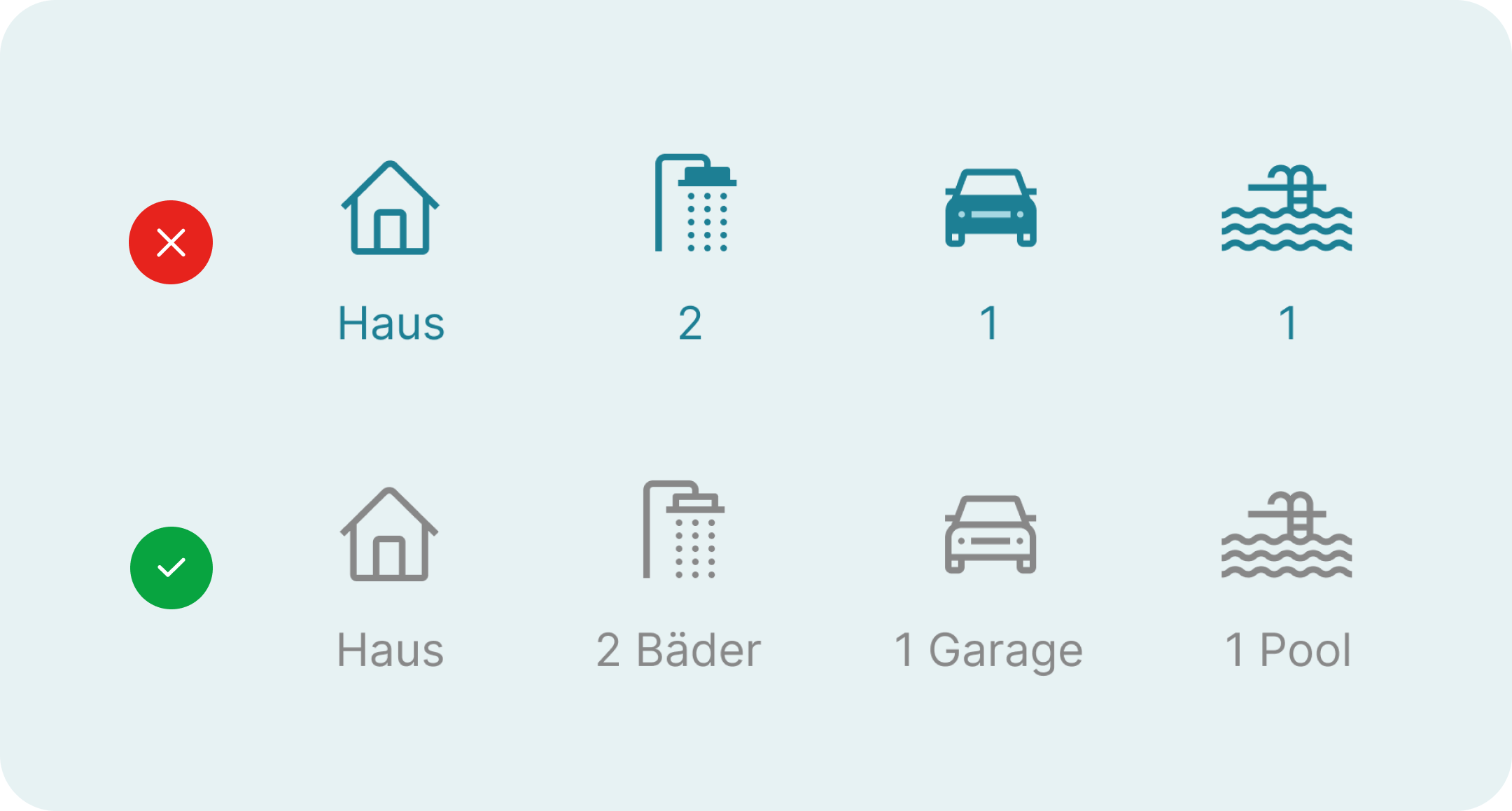
In unserem Beispiel sind die Icon-Styles uneinheitlich, da einige ausgefüllt sind und andere nicht. Dies könnte einige Benutzer verwirren, da gefüllte Symbole oft anzeigen, dass ein Element ausgewählt ist.
3. Sicherstellen, dass ähnlich aussehende Elemente auch ähnlich funktionieren

Wenn Elemente ähnlich aussehen, wird man erwarten, dass sie auch ähnlich funktionieren. Achte also auf eine einheitliche visuelle Gestaltung von Elementen mit der gleichen Funktionalität. Umgekehrt solltest du dafür sorgen, dass Elemente mit unterschiedlichen Funktionen auch unterschiedlich aussehen.
In unserem Beispiel haben die Icon-Container einen ähnlichen visuellen Stil wie der CTA "Jetzt buchen". Das lässt sie interaktiv erscheinen, obwohl sie es nicht sind. Wenn du die blaue Farbe und das CTA-Design von den Icons entfernst, vermeidest du, dass sie mit interaktiven Elementen verwechselt werden.
4. Visuelle Hierarchie

Eine schnelle und einfache Methode, um zu prüfen, ob die visuelle Hierarchie klar ist, ist der Blinzeltest. Wenn du mit deinen Augen blinzelst und dein Design betrachtest, kannst du schnell feststellen, ob die wichtigen Elemente deutlich erkennbar sind. Du könntest alternativ auch etwas Abstand vom Bildschirm nehmen oder dein Design bewusst unscharf machen. Selbst in diesem Fall solltest du immer noch in der Lage sein, die wichtigsten Elemente zu erkennen.
Schauen wir uns das Beispiel an. Hier wird deutlich, dass mehrere Elemente mit ähnlich starker Hervorhebung um Aufmerksamkeit konkurrieren. Die Hauptaktion unten links sticht dagegen überhaupt nicht hervor, wenn du blinzelst.

Wendet man den Blinzeltest auf das aktualisierte Design an, so ist die Hauptaktion eindeutig das auffälligste Element. Die visuelle Hierarchie ist jetzt klarer.
5. Unnötige Komplexität vermeiden

Im linken Beispiel bringt der weiße Raum und die Ränder um das Bild unnötige visuelle Komplexität hinzu. Sie werden nicht benötigt, um Informationen zu vermitteln oder Elemente zu gruppieren, daher können wir sie getrost entfernen, um das Design zu vereinfachen.
6. Farbe gezielt einsetzen

Setze Farben sparsam und gezielt ein. Versuche zu vermeiden, dass Farbe nur zur Dekoration verwendet wird, da sie verwirren und ablenken kann. Beginne mit dunkel Grau und Weiß und setze Farbe dort ein, wo sie eine Bedeutung hat.
Ein einfacher und effektiver Ansatz besteht darin, deine Markenfarbe auf interaktive Elemente wie Textlinks und CTA’s anzuwenden. So lernst du, was interaktiv ist und was nicht. Versuche, deine Markenfarbe nicht für nicht-interaktive Elemente zu verwenden.
Du musst nicht alle interaktiven Elemente einfärben, da einige bereits visuelle Hinweise haben, die anzeigen, dass sie interaktiv sind.
In unserem ursprünglichen Beispiel sieht die blaue Überschrift zwar schön aus, aber sie lässt den Text interaktiv erscheinen. Um Verwirrung zu vermeiden, entfernen wir die blaue Farbe aus der Überschrift, da sie nicht interaktiv ist.
Die blaue Farbe entfernen wir auch aus anderen nicht interaktiven Elementen wie der Sternebewertung. Dadurch wird es viel einfacher zu erkennen, was interaktiv ist und was nicht.
7. Sicherstellen, dass die Oberflächenelemente ein Kontrastverhältnis von 3:1 haben

Der Kontrast ist ein Maß für den Unterschied in der wahrgenommenen Helligkeit zwischen zwei Farben. Du gibst ihn in einem Verhältnis von 1:1 bis 21:1 an. Ein Beispiel wäre schwarzer Text auf schwarzem Hintergrund mit dem niedrigsten Kontrastverhältnis von 1:1, während schwarzer Text auf weißem Hintergrund das höchste Verhältnis von 21:1 hat. Es gibt viele Tools und Plug-Ins, mit denen du das Kontrastverhältnis zwischen verschiedenen Farben messen kannst.
Um sicherzustellen, dass Menschen mit Sehbehinderungen die Details der Benutzeroberfläche klar erkennen können, solltest du mindestens die Anforderungen der Web Content Accessibility Guidelines (WCAG) 2.1 Stufe AA für den Farbkontrast erfüllen. Das bedeutet, dass Elemente der Benutzeroberfläche wie Formularfelder und Schaltflächen ein Kontrastverhältnis von mindestens 3:1 aufweisen müssen.
In unserem Beispiel ist der Kontrast des Pfeilsymbols zu gering. Wenn du dem Symbol einen Schatten hinzufügst und einen Farbverlauf im oberen Drittel des Bildes einsetzt, erhält das Symbol einen ausreichenden Kontrast von 3:1, unabhängig von dem Bild, auf dem es sich befindet.
8. Sicherstellen, dass der Text ein Kontrastverhältnis von 4,5:1 hat

Um sicherzustellen, dass Menschen mit Sehbehinderungen den Text deutlich lesen können, musst du die folgenden Kontrastanforderungen der WCAG 2.1 Stufe AA erfüllen:
👉 Kleiner Text (18px und weniger) benötigt einen Mindestkontrast von 4,5:1.
👉 Großer Text (über 18px mit Fettschrift oder über 24px mit normaler Schriftgröße) benötigt einen Mindestkontrast von 3:1.
In unserem Beispiel ist der Kontrast des kleinen Textes im Element “Bild-Slider” unzureichend. Du kannst das Kontrastverhältnis auf über 4,5:1 erhöhen, indem du die Deckkraft erhöhst und außerdem die Textfarbe anpasst.
Der Kontrast des Ortstextes ist ebenfalls zu gering. Die dünne Schriftgröße erschwert die Lesbarkeit zusätzlich. Die Verwendung eines dunkleren Grautons macht den Text besser lesbar.
9. Verlasse dich nicht allein auf die Farbe als Indikator

Es gibt viele verschiedene Arten von Farbenblindheit, von denen hauptsächlich Männer betroffen sind. In der Regel haben farbenblinde Menschen Schwierigkeiten, zwischen Rot und Grün zu unterscheiden, manche können aber auch gar keine Farbe sehen.
Um sicherzustellen, dass dein Design auch für Farbenblinde zugänglich ist, kannst du dich nicht allein auf die Farbe verlassen, um eine Bedeutung zu vermitteln oder visuelle Elemente zu unterscheiden. Du musst zusätzliche visuelle Anhaltspunkte verwenden, um die Elemente der Schnittstelle zu unterscheiden.
In unserem Beispiel wird die Farbe Blau für den Text "Bewertungen" verwendet, um anzuzeigen, dass es sich um einen Link handelt. Wenn die Farbe entfernt wird, sieht der Linktext genauso aus wie der übrige Text, so dass Farbenblinde nicht erkennen können, dass es sich um einen Link handelt. Wenn der Linktext unterstrichen wird, unterscheidet er sich deutlich von anderem Text, wenn keine Farbe verwendet wird.
10. Text linksbündig ausrichten

Die englische Sprache wird von links nach rechts gelesen, und zwar in einem F-Muster von oben nach unten. Für eine optimale Lesbarkeit ist es daher am besten, den Text linksbündig auszurichten. Bei langen Texten ist es am sichersten, zentriert ausgerichteten oder im Blocksatz stehenden Text zu vermeiden. Er ist schwieriger zu lesen, insbesondere für Menschen mit kognitiven Einschränkungen.
Für Überschriften und kurze Texte kann eine zentrierte Ausrichtung sinnvoll sein, da sie schnell gelesen werden können. Längerer Fließtext ist jedoch schwerer zu lesen, da sich der Anfangspunkt jeder Zeile ständig ändert. Die Augen müssen sich mehr anstrengen, um den Anfangspunkt jeder Zeile zu finden.
Wir haben es geschafft! 🎉

Mit einer Handvoll einfacher, aber wirkungsvoller UI-Design-Richtlinien haben wir schnell eine ganze Reihe von Problemen in unserem Beispiel-Design gefunden und behoben.
Ich hoffe, du hast gesehen, dass UI-Design gar nicht so schwer sein muss. Es mag wie eine magische Kunstform erscheinen, aber ein großer Teil davon besteht aus logischen Regeln oder Richtlinien, wie die, die wir gerade gelernt haben. Durch die Verwendung objektiver Logik anstelle subjektiver Meinungen lassen sich intuitive, zugängliche und schöne Benutzeroberflächen schneller und einfacher gestalten.
Over & Out ✌️
Bereit für ein gemeinsames Projekt?
- Schritt 1 Klicke auf "Gratis Beratung buchen" und sichere Dir einen freien Termin mit mir persönlich.
- Schritt 2 Wir schauen gemeinsam wo du stehst, was deine größten Herausforderungen sind und wie wir diese lösen.
- Schritt 3 Wie schaut eine mögliche Zusammenarbeit aus?